In the last 48 hours I’ve made a number of changes to the site. I’m writing this post to capture all of the changes, starting with the most visually obvious and ending with some notes about a fairly big behind the scenes change.
One change is obvious throughout the site; I changed the color scheme to a dark one accented with judicious use of red elements.
I also replaced the logo and disabled the sticky header. I’ve changed the fonts, but will probably change the body font again. It previewed better than it looks to me in actual use.

I removed the sticky header from every page for much the same reason I removed the tag cloud feature from the sidebar and archives page. They both caused validation errors and their removal also resulted in a slight improvement in the site’s YSlow rating.
I removed the Avada tab, the one that showed recent and popular posts, just because I didn’t like it.
As a result, he only thing left on the sidebar is a static set of Flickr images, so I’ll probably make more changes there.
The blog index page was changed from using the theme’s timeline display to the alternative medium style and is shown in the image above.
Two changes were made to the individual blog entry pages.
As before, there is a related articles section beneath each individual blog post. I’ve now added and styled both the post title and publication date right below the thumbnail for each entry.
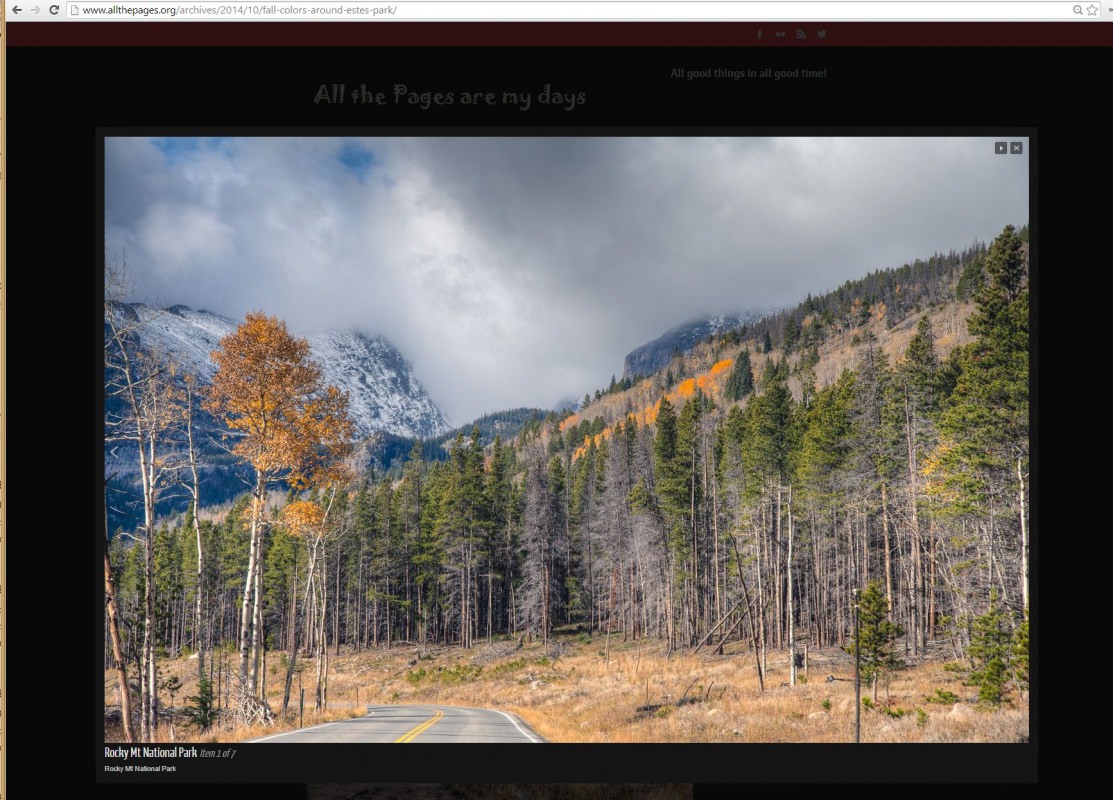
Newly added is a lightbox feature. Instead of simply visiting a plain page displaying only the image, one is now shown an on-page, javascript generated, lightbox. This method of displaying images is vastly superior to the old method.
As a bonus, once in the lightbox, one can start an automatic slideshow of all the images in the post, or click through them at your own speed.
The only bad thing is the lightbox only works on posts since around May of 2014.

I also made a number of behind the scenes changes, mostly in support of the feature changes and updates outlined above.
The biggest systems change is that I implemented a child theme. This allows me to make changes to copies of theme files in a safe manner. In particular, the theme may be updated without fear of losing one’s customizations!
Another change I made to the system allows me to edit my profile page without restricting which html tags can be used. As a result I am able to fully format the page, where before I couldn’t even introduce line breaks. (The profile is intended to be a paragraph long, and allowing the full use of all html tags would be a potential security issue if this site supported multiple authors.)
I modified 7 files to create my child theme. Their names and how they affect wordpress are noted below.
archives.php: didn't exist in parent; use to display the Site Archives page comments.php: tweaked to remove validation errors functions.php: removed filter so profile can accept full html single.php: display post title and post date below related links images style.css: set font color and style below related images framework/custom_functions.php: remove author link for archives widgets/tabs_widget.php: swapped popular and new tabs
The following sites and resources helped guide me through making these changes.
Display post title under related post image.
Display date under related post image.

1 thought on “All the Pages Changes”
Comments are closed.