There’s a long story to be told about the recent migration to a new theme by this site. Until then, a quick note about the latest challenge that I ran into just as I was ready to quit last night (this morning).
I had just added a contact page, and thought it looked good. I added a link to it in the bottom navigation and then refreshed the front page.
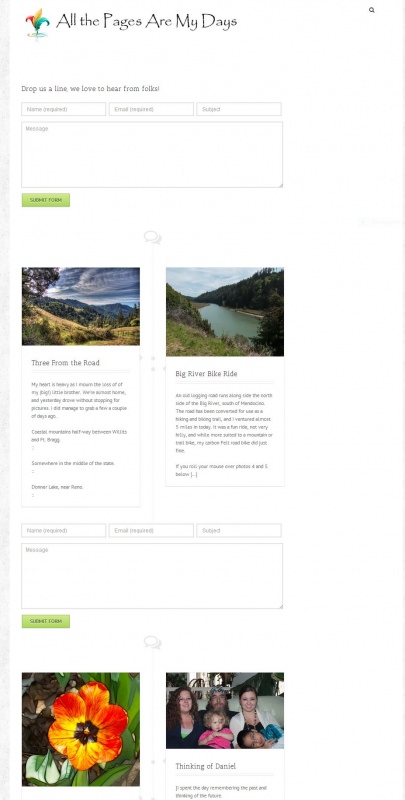
Well! Imagine my surprise when the front page finished loading and the first thing I saw was my contact form. Followed by my blog content. And another version of my blog content. And my archives listing page. Basically, all pages* were being rendered as one massive page!
I eventually figured out that if the contact page was stored as a draft the issue went away. And so I went to bed.
This morning I was doing some other updates on the site and saw a warning on one of the admin pages.
Seems that in one screen I was allowed, with no warning, to set the site’s front page and blog page to be the same page.
But on another screen I got a warning not to set both page types to point to the same page.
Well, that made it easy. I now have separate pages for the front page and the blog home page**. Now the contact form works just fine.
More on the makeover of this site using the Avada theme in a future article.
Here’s a screen shot of the intermingled content:
*Pages as distinct from blog entries.
**This is a minor issue as, at least for now, I want the front page of the site to be the blog home page. There is an option for that, but it only uses the built-in blog template.
By using separate pages for the front page and the blog home, I can create the blog home just the way I want. So now I have two pages, with the same code, rendering in the same manner. It works, but it’s a kludge.
I’m thinking about creating a new landing page for the front page. Turns out this won’t affect my blog links, just the blog home page, so I may go this route. Not sure what I would put on the home page, so no changes until I get that sorted in my mind.